Il lavoro di content writing (creazione ed ottimizzazione di contenuti testuali per blog e siti) e di social network management (creazione e gestione delle identità social di aziende o professionisti) ci porta spesso, soprattutto nella fase di analisi preliminare, ad osservare attentamente i siti web di coloro che si rivolgono a noi per un progetto da avviare insieme.
Senza entrare nel merito della SEO (acronimo di Search Engine Optimization, ovvero l’ottimizzazione per i motori di ricerca), abbiamo notato che una percentuale decisamente preponderante dei siti osservati presenta delle carenze evidenti e drammatiche in termini di adattabilità a differenti schermi e dispositivi.
In termini pratici: alcuni visitatori osserveranno una determinata pagina in modo chiaro, semplice e “navigabile”, altri invece dovranno impazzire con operazioni di “scorrimento” orizzontale soltanto per poter leggere una frase o guardare un’immagine.
Smartphone e tablet, quanto incidono?
Con dati di crescita impressionanti negli ultimi anni, i navigatori da mobile rappresentano oggi oltre la metà del totale, tenendo presente che molti utenti utilizzano sia la navigazione da “postazione fissa”, magari in ufficio, che quella mobile per ricerche, acquisti, ascolto musica, visione video e, ovviamente, attività di social networking.
Grazie ad alcune immagini prese dall’interessante articolo pubblicato a Febbraio 2014 su Wired Italia, dal titolo “Lo scenario social, digital e mobile in Europa e in Italia“, proviamo ad analizzare i numeri:
I dati di un anno fa ci dicono che oltre metà della popolazione in Italia naviga con dispositivi mobili, un numero in continua crescita che sarebbe quantomeno imprudente sottovalutare nella progettazione e realizzazione del proprio sito web.
Ma guardiamo più nel dettaglio l’utilizzo che questi utenti mobili fanno dei propri dispositivi e della navigazione che, grazie anche alla banda larga, possono effettuare:

Smartphone e tablet, utilizzo in Italia nel 2014 – Fonte www.wired.it
Riteniamo che i numeri siano impressionanti: la quasi totalità degli utenti ricerca informazioni locali con il proprio dispositivo mobile e ben l’84% trova prodotti con il proprio smartphone e tablet.
In termini di conversione (laddove per “tasso di conversione” di intende il rapporto tra i contatti che hanno visualizzato un servizio o prodotto e coloro che hanno completato l’acquisto) le percentuali sono ugualmente importanti: basti pensare che
1 navigatore su 3 ha effettuato acquisti con il proprio dispositivo mobile.
Come vedere il proprio sito da smartphone e tablet?
Fortunatamente esistono in rete diversi servizi gratuiti che consentono di testare il proprio sito web, simulando la visualizzazione che si ottiene da vari dispositivi e schermi, eccone alcuni:
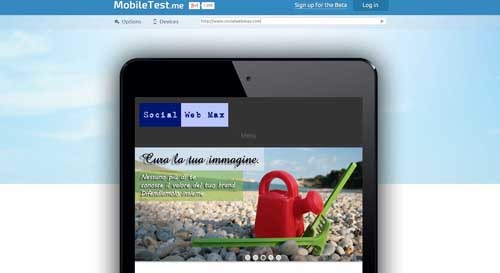
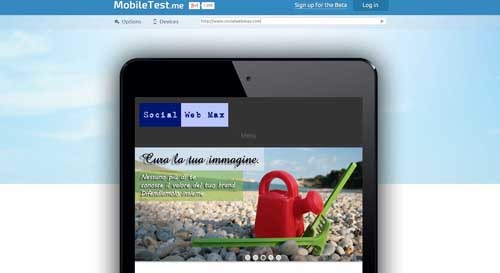
Il servizio gratuito di Mobiletest.me consente di emulare la visualizzazione di un sito web su 6 dispositivi tra i più utilizzati: iPhone5, HTC One, Nokia Lumia 920, Samsung Galaxy Y, Google Nexus 7 ed iPad Mini.

Grazie a Mobiletest.me possiamo visualizzare il nostro sito, ad esempio, su un iPad Mini.
Per verificare la compatibilità con gli schermi dei principali devices Apple, iPadPeek consente anche la rotazione dello schermo per visualizzare il sito sia in orizzontale che in verticale.

Grazie ad ipadpeek.com visualizziamo il nostro sito su un iPad in posizione orizzontale
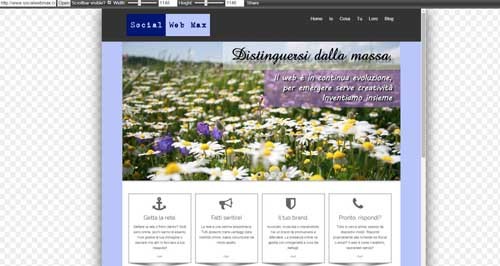
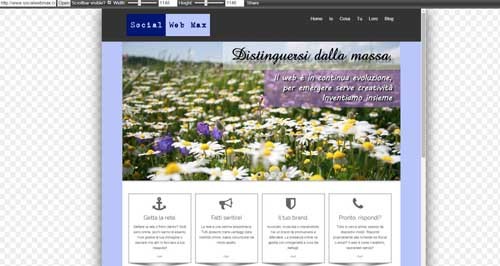
Il servizio offerto gratuitamente da Responsivepx consente di personalizzare le misure dello schermo che si vuole simulare.

Grazie a responsivepx.com abbiamo simulato la visualizzazione su uno schermo di dimensioni personalizzate.
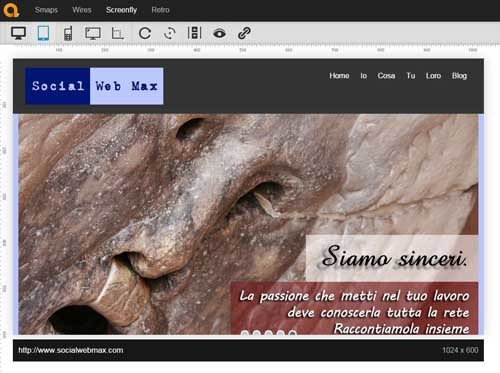
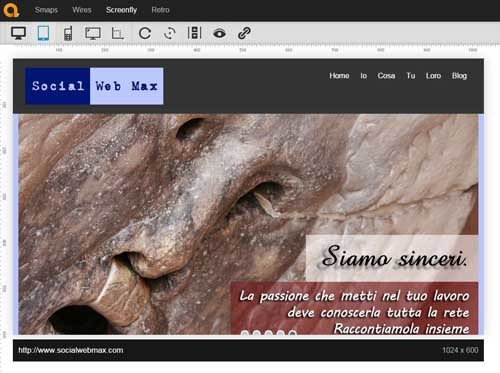
Il sito che, a nostro avviso, offre gli strumenti più completi è Quirktools. Si possono emulare gli schermi di decine di smartphone e tablet (tra cui Apple, Samsung, Nexus, Motorola, Blackberry, LG e Kindle), oltre a desktop e TV, che possono essere tutti ruotati e, all’occorrenza, personalizzati con formati non presenti tra quelli già forniti.

Quirktools offre un servizio completo e personalizzabile.
Smartphone e tablet, cosa ne pensa Google?
Fin qui abbiamo affrontato il problema della compatibilità dal lato degli utenti di smartphone e tablet i quali, come si è visto, usano i loro dispositivi principalmente per effettuare ricerche.
Ecco dunque che il colosso mondiale delle ricerche online, Google, provvede ad avvantaggiare i siti che rispondono ai canoni di “usabilità mobile”, penalizzando invece quelli che, per velocità, disposizione dei link, navigabilità, si dimostrano più ostili.
Questa penalizzazione (che dal 21 Aprile 2015 sarà ancor più determinante nell’ordinamento dei risultati, impedendo ai siti non-mobile-friendly di comparire in prima pagina) non va sottovalutata perché rischia di vanificare gli sforzi fatti da un’azienda o da un professionista per raggiungere un buon posizionamento riferito ad alcune parole chiave.
Bisogna infatti ricordare che Google premia sempre la navigabilità e la pertinenza, dando ad esse un coefficiente preponderante nel calcolo del costo per click di una eventuale campagna su AdWords. Tradotto in poche parole: pubblicizzare un sito ben fatto costa meno!
Per approfondire l’argomento, rimandiamo all’ottimo articolo pubblicato recentemente da Marsala Group.
Se vuoi una veloce “radiografia” del tuo sito, per capire quanto sia “ben disposto” nei confronti di smartphone e tablet, Google ti mette a disposizione uno strumento formidabile: PageSpeed Insight che, dopo una veloce analisi, ti indicherà le eventuali anomalie e come correggerle. Buon divertimento!
Per maggiori informazioni contattaci.